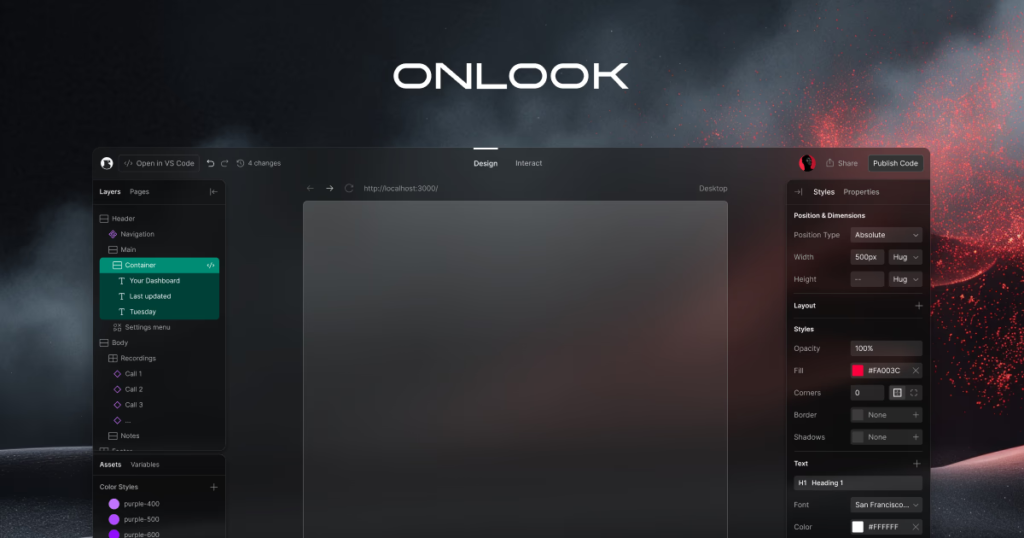
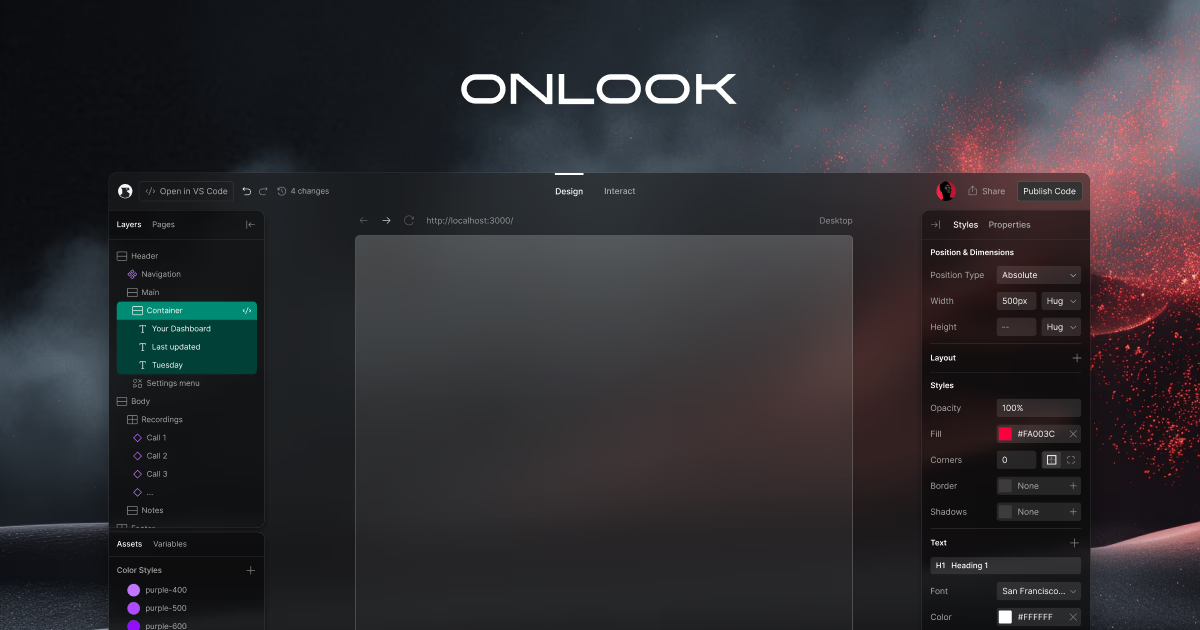
Onlookは、ReactとTailwindCSSを基盤としたリアルタイムデザインツールで、デザイナーとエンジニアの協力をスムーズにする仕組みを提供しています。Figmaと同じような使い心地で、直感的な操作が可能なうえ、コードへの反映がスピーディーに進む点が大きな特徴です。
2025年1月時点ではアルファ版として提供されており、完全無料ですべての機能が利用できます。
デザインだけならダッシュボード上で完結するので、開発未経験者でも問題なく利用可能です。
Onlookの主な特徴
- FigmaライクなUI
視覚的にわかりやすいインターフェースで、要素をドラッグ&ドロップしたり、色やフォントを切り替えたりといった操作が簡単です。デザインツール初心者でも操作しやすい感覚を得られます。 - Create.xyzやV0のようなAI機能を搭載
デザインの最適化やレイアウトの提案など、AIがさまざまな角度からサポート。初心者でも効率よく質の高いデザインを作成しやすくなります。 - リアルタイムコラボレーション
ブラウザでの編集内容が即座にコードに反映されるため、デザイナーとエンジニア間のコミュニケーションロスを最小限に抑えられます。 - プライバシー重視の設計
ローカル環境でコードを保存できる仕組みなので、外部にデータを送信しなくても安心して利用できます。 - VSCodeに出力可能
Onlookで生成したデザインは、ボタンクリック一つでVSCodeに出力し、編集することができます。
Onlookに関するSNSの反応
Onlookに関するX(旧Twitter)の反応も、いくつかご紹介します。まだリリースしたばかりのサービスですが、特に日本で話題になっている印象があります。
Cursor for Designers | ONLOOK
— しょーてぃー (@shoty_k2) January 28, 2025
React/Tailwindプロジェクトに直接組み込んで、ブラウザ上で視覚的にデザイン・編集→そのままコードにも反映ということができるツール。ブラウザ上でエレメントを右クリック →… pic.twitter.com/B9ukkdpXYs
もーー怖いよ 何だよこれ…
— Koder@海外Tech速報 (@koder_dev) January 28, 2025
何じゃこれ、Figmaとv0が悪魔合体したみたいなやつなんか出てきてるやん なんかGitHubのtrendに上がってる「onlook」っていうものなんだけど凄そすぎて怖い
動画見る限り、スクショからコード生成できて尚且つデザインもFigmaみたいにいじれてCursorにも飛ばせるらしい… pic.twitter.com/i6TFK4bXE9
Onlookのメリットとデメリット
Onlookを導入することで得られるメリットは多いですが、一方で注意点やデメリットも存在します。
Onlookのメリット
- 操作性が高い
Figmaに慣れている方なら、Onlookのインターフェースもすんなり使いこなせます。AIのサポートでデザインワークの効率もアップ。 - 即時性がある
デザイン変更がリアルタイムでコードに反映されるため、細かな確認・修正作業が素早く行えます。 - 一貫性のあるデザインを保ちやすい
既存のデザインシステムやUIコンポーネントを取り込んで、ブランディングを崩さずに変更が可能です。 - 完全無料で利用可能
Onlookは2025年1月時点でアルファ版としてリリースされており、完全無料で利用できます。
デメリット
- 学習コスト
ReactやTailwindCSSに不慣れだと、細かい設定や仕組みの理解に時間がかかる場合があります。 - AIの限界
AIが提案するデザインはあくまでサポート。オリジナル要素や細かいニュアンスを出したい場合は、人間の手による調整が必要です。
Onlookの料金プラン
Onlookは2025年1月末時点でアルファ版として提供されており、完全無料ですべての機能を利用することができます。
開発未経験の方でもデスクトップアプリとしてインストールするだけなので、比較的簡単に利用可能です。
Onlookの導入方法と基本的な使い方
Onlookの導入方法は以下の通りです。

- Onlook公式サイトにアクセス
- 利用環境に合わせたデスクトップアプリをインストール
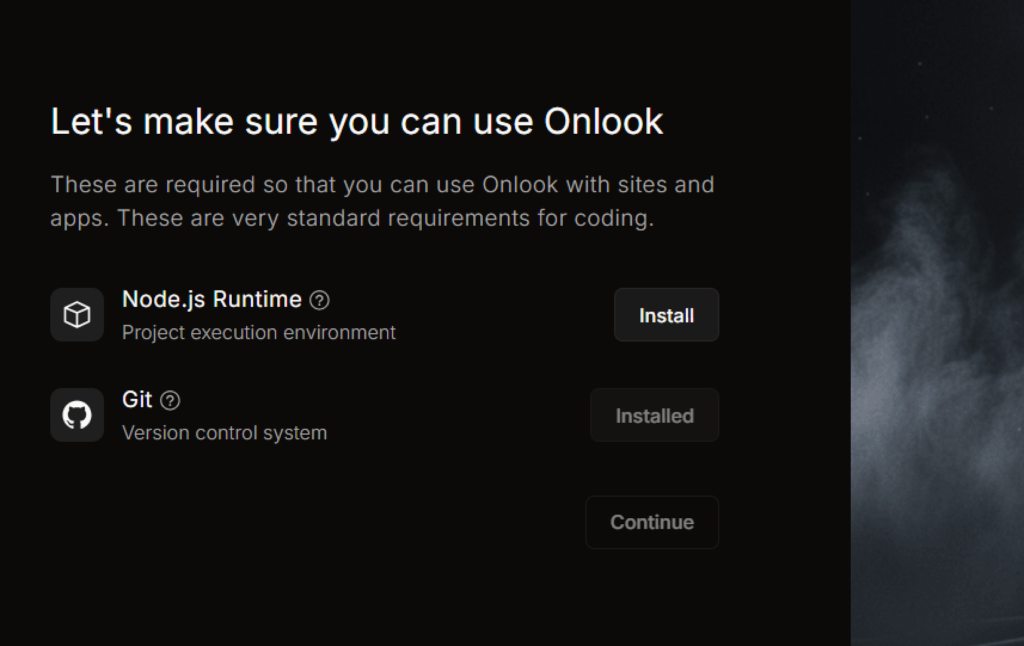
- Onlookのガイドに沿って「Node.js」と「Git」をインストール(初心者にはここが少しだけ難しいです)
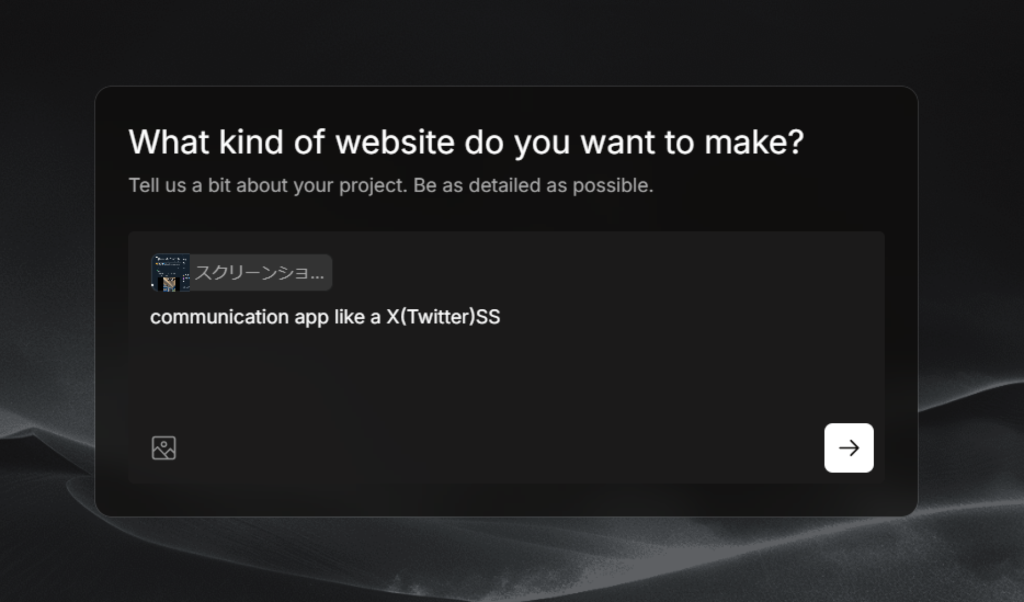
- Webサービスのスクリーンショットを貼るか、テキストプロンプトを入力
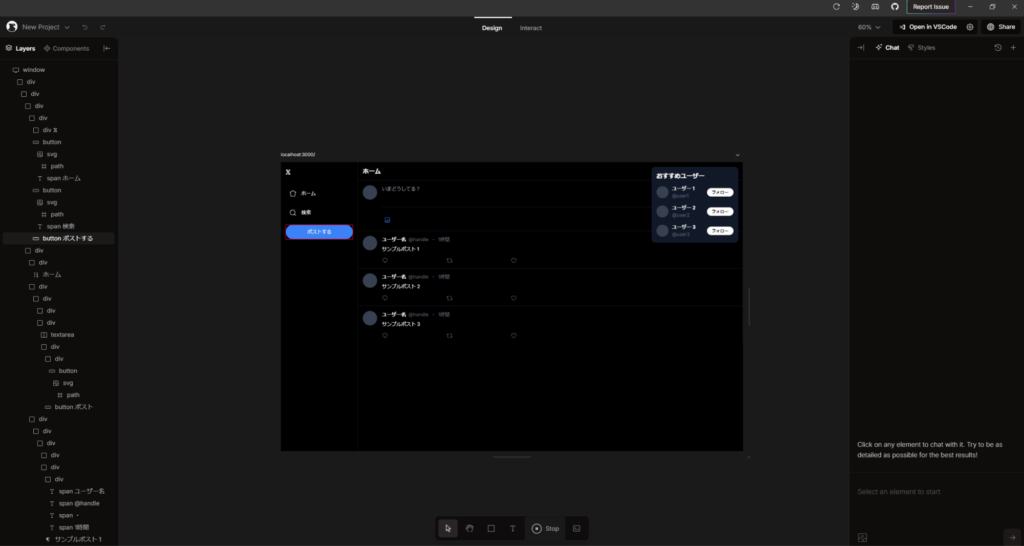
- アプリデザインがAIによって自動生成される(画像はTwitterのダッシュボードを生成したもの)
- ダッシュボード右側でAIチャットやデザインスタイルの変更も可能!
Onlookの導入方法や基本的な使い方については、以下の記事で詳しく解説しています。
Onlookと競合サービスとの比較
ここでは、Onlookと競合する可能性のあるツールを比較し、それぞれの特徴や強みを整理します。
1. Adobe Firefly
- 特徴: Adobe製品と統合された生成AI。テキストから画像生成、スタイル変換、背景除去などが可能。
- 強み:
- PhotoshopやIllustratorとの高い互換性。
- 著作権リスクが低く、商用利用に適している。
- 料金プラン:
- 無料プランあり(生成クレジット制限付き)。
- 有料プランは月額680円から。
2. Canva
- 特徴: 豊富なテンプレートと直感的な操作性を持つデザインツール。AI機能でテキストやメディアからデザインを自動生成。
- 強み:
- 初心者でも使いやすい。
- チームでの共同作業が可能。
- 料金プラン:
- 無料プランあり(機能制限付き)。
- 有料プランは月額1,180円から。
3. Figma
- 特徴: UI/UXデザインに特化したツール。プロトタイプ作成やチームコラボレーションに強みを持つ。
- 強み:
- テキスト入力からデザインを自動生成。
- ワイヤーフレーム作成やプロトタイプ作成に最適。
- 料金プラン:
- 無料プランあり。
- 有料プランは月額2,250円から。
ONLOOKの優位性
- リアルタイム編集とコード統合: ONLOOKはデザインとコードをシームレスに統合する点で、他のツールと一線を画します。特に、ReactやTailwindCSSを基盤としたプロジェクトに適しており、エンジニアとの連携がスムーズです。
- プライバシー重視: ローカル環境で動作するため、データセキュリティが高い点は競合ツールにはない特徴です。
まとめ
Figmaの使いやすさとCreate・V0のようなAIの先進性を融合したOnlookは、デザインとコードの間に存在するギャップを埋めるために設計されたAIツールです。
AIを活用したデザイン編集とコードの自動生成が連動するため、これまで煩雑だったデザインの反映作業が大幅に簡略化されます。2025年1月現在はアルファ版として完全無料で利用できるため、ぜひ気軽に試してみてくださいね。