v0 by Vercelとは、テキストプロンプトからウェブサイトのユーザーインターフェース(UI)を自動生成できるAIツールです。
ChatGPTやClaude、Create.xyzといったAIツールが注目されているなか、非常にデザイン性の高いUIを生成できるサービスとして、注目を浴びています。
最新AI「v0」で使えるデザインプロンプトをまとめました: pic.twitter.com/Bk6OnNv6W7
— あおい | 生成AI 研修・開発 Uravation 取締役 (@wasedaAI_taisa) August 26, 2024
大変失礼しました。@v0 バケモンすぎた。
— 元木大介@SaaS生成AI Babel/Zoltraak & 生成AI塾 (@ai_syacho) August 23, 2024
もうClaude アーティファクト使わないかも。 https://t.co/v5wvCdhPov pic.twitter.com/jTnppP3w2B
v0の主な機能と特徴
v0は、自然言語処理と機械学習を組み合わせて、ユーザーの指示をUIデザインに変換します。主な機能には以下があります:
- テキストプロンプトからのUI生成
- 生成されたUIのリアルタイムプレビュー
- ReactコンポーネントとTailwind CSSの自動生成
- 画像からのUI生成機能
- 生成されたUIの細かな調整機能
他のAIツールとの違い
v0は、以下の点で他のAIツールと一線を画しています:
- 専門的なコーディング知識不要:デザイナーやプログラマーでなくても使用可能
- 高度なカスタマイズ性:生成されたUIを細かく調整できる
- 即時利用可能なコード:生成されたUIはすぐに実装可能
- Vercelのエコシステムとの統合:他のVercelツールとシームレスに連携
v0で生成できるUIデザインの例
続いて、v0で生成できるUIデザインの例をいくつかご紹介します。
完成したデザインを見ていただければ、v0がどれだけすごいサービスかすぐに分かるかと思います。
営業管理ダッシュボード
1つ目は営業管理ダッシュボードです。
さすがに入力しているプロンプトは高度なものかと思いますが、慣れればこのレベルのUIデザインが生成できます。
セミナー用バナー広告
次に紹介するのは、セミナー用のバナー広告です。
こちらのポストでは、プロンプトも紹介されていました。
プロンプト
"""
[イベント名]のための洗練された広告画像を作成してください。以下の要素を含めてください:
1. モダンで清潔感のあるデザイン、調和の取れた配色を使用
2. 情報の階層化を意識したバランスの取れたレイアウト
3. 読みやすいフォント選択とタイポグラフィの階層を適用
4. 高品質な画像と装飾的な図形要素を効果的に配置
5. 滑らかなアニメーション効果とインタラクティブな要素を組み込む
6. ブランドアイデンティティを反映した一貫したデザイン言語
7. アクセシビリティを考慮した高いコントラスト比
8. モバイルファーストアプローチによる適応型レイアウト
9. 感情を喚起するビジュアル要素やストーリーテリング要素の導入
10. パフォーマンスを考慮したベクターグラフィックスの使用
デザインは視覚的に魅力的で、ユーザーの注目を集め、イベントの重要性を効果的に伝えるものにしてください
"""↑出典:あおい|生成AI 研修・開発 Uravation 取締役
アニメーションつきランディングページ(LP)
こちらの事例では、アニメーション付きのランディングページを生成されています。
紹介されているようなアニメーションを自身の手で実装するとなると、相当の難易度になることは間違いありません。
v0でLP作れるからもう業者に頼む必要なくなるね。
— studio veco@写真と教育と生成AI (@studio_veco) August 26, 2024
claudeで作ったSVGアニメーションも入れました。
パーティクルアニメーションを入れています。
こんなのが自然言語でできるなら自分でがんばる気になっちゃう。
むしろ自分でやった方がいい。#v0 pic.twitter.com/Z797JVOHhm
インフォグラフィック(図解)
次の事例では、かなりデザイン性の高いインフォグラフィック(図解)を生成しています。
これまでのUIデザイン生成ツールでは、ここまでオシャレなインフォグラフィックは生成できませんでした。
v0えぐいな。適当にテキスト渡してインフォグラフィックにしてもらえる。Claudeよりも表示にズレがない。それに早いし止まらない。ストレスがない。 pic.twitter.com/2C93afTfp3
— ノトフ/NEIGHBOR (@notf) August 25, 2024
YouTubeやブログ記事のサムネイル画像
次に紹介するのは、YouTubeやブログ記事のサムネイル画像です。個人的に、この使い方が一番利用シーンが多そうな印象を受けました。
プロンプトは、次のようなシンプルなもので大丈夫です。
YouTube動画(またはブログ記事)「ここにタイトルを入力します」のサムネイルをデザインしてください。グラスモーフィズム/グラデーション/ミニマル(どれかを選択)なデザインでお願いします。v0のデザイン理解力がかなり高い。
— しんやん|AIツール×ChatGPT【新】 (@AI_RESKILL) August 26, 2024
YouTubeサムネが30秒で完成しました。
指示1⃣:
『YouTube動画「v0 by Vercelの使い方完全ガイド」のサムネイルをデザインして』
指示2⃣:
『futuristicなデザインにしたいです。グラスモーフィズムだとどうなりますか?』 pic.twitter.com/jej04VV33d
v0 by Vercelの始め方と基本的な使い方
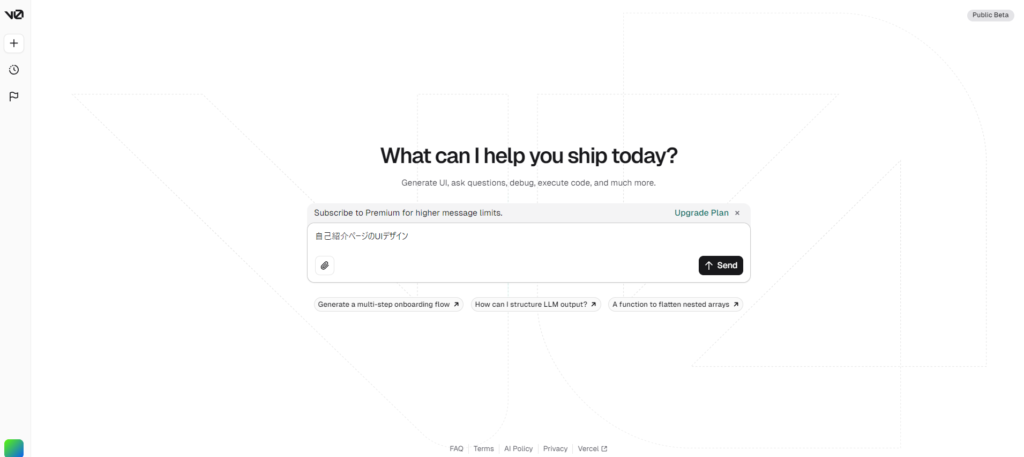
次に、v0 by Vercelの始め方と基本的な使い方をご紹介します。
初心者向けのステップバイステップガイド
- Vercelアカウントの作成:v0の公式サイトにアクセスし、Vercelアカウントを作成または既存のアカウントでログイン
- プロンプトの入力:テキストボックスに希望するUIの説明を入力(例:「シンプルなランディングページ、ヘッダー、3つのセクション、フッター付き」)
- UIの生成:「Send」ボタンをクリックしてAIにUIを生成させる
- プレビューの確認:生成されたUIをプレビューで確認
- 調整と再生成:必要に応じてプロンプトを調整し、UIを再生成
- コードの取得:満足のいくUIが生成されたら、右上の「</>Code」ボタンでコードを確認
- 実装:生成されたコードをプロジェクトに組み込む


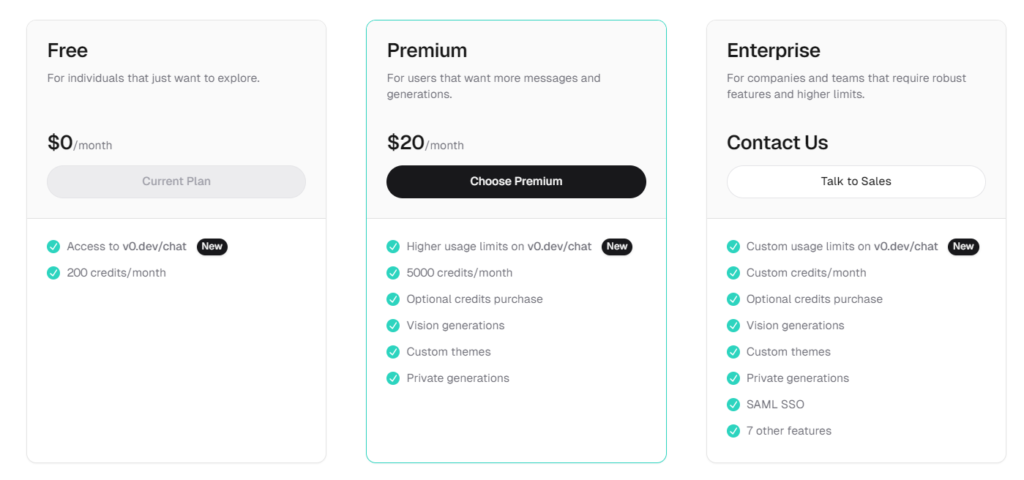
v0 by Vercelの料金プラン
v0 by Vercelには3つの料金プランがあります。各プランの特徴を見ていきましょう。
- Free Plan:月額$0。200クレジット/月、基本機能を利用可能
- Premium Plan:月額$20。5000クレジット/月、ビジョン生成やカスタムテーマなど
- Enterprise Plan:料金は要問い合わせ。カスタムクレジット/月やSAML SSOを含む高度な機能
v0 by Vercelの料金比較表
| 機能 | Free | Premium | Enterprise |
|---|---|---|---|
| 月額料金 | $0 | $20 | 要問い合わせ |
| クレジット/月 | 200 | 5000 | カスタムクレジット |
| クレジット追加購入 | 不可 | 可能 | 可能 |
| ビジョン生成 | なし | あり | あり |
| カスタムテーマ | なし | あり | あり |
| プライベート生成 | なし | あり | あり |
| SAML SSO | なし | なし | あり |
| その他の高度な機能 | なし | なし | 7つのその他の機能 |

プラン選択のポイントと注意点
- ポイント1:基本機能だけで十分なら無料プランでOK
- ポイント2:クレジットが多く必要ならプレミアムプランが最適
- ポイント3:企業向けの高度な機能が必要ならエンタープライズ
- 注意点:年間契約の場合、月額料金が割引になる場合があります。
以上がv0 by Vercelの料金プランの概要です。詳細は公式サイトでご確認ください。
これらのツールは、v0とは異なる特徴や強みを持っているため、プロジェクトの要件に応じて選択することをおすすめします。