
boltは、コードを自動生成して複雑なアプリを短時間で構築できるAIツールです。従来のノーコードやローコードプラットフォームをさらに進化させ、自然言語での指示だけで複雑なアプリケーションやサービスを短時間で構築できます。
SNSでも話題になっているサービスで、プログラミングの専門知識がなくても、効率的に開発を行うことが可能になります。
boltに関するSNSの反応
まずは、boltに関するSNSの反応をまとめました。特に、開発者の方々から高評価を受けている印象です。
話題のAIサービスboltで人事評価システムが5分で作れた。
— チャエン | 重要AIニュースを毎日発信⚡️ (@masahirochaen) October 6, 2024
bolt良いですね。アイディアを一瞬で形にできる。
v0、Create、GPT engineerと類似サービスも多いが
・複数ファイル作れる
・ワンクリックでプレビュー
・コードの編集
・簡単デプロイ
と便利機能豊富。
しかも無料で利用可。
使い方⇩ pic.twitter.com/ZqkBc45rpp
話題のAIサービスBoltを使ってみたよ
— usutaku@AI情報解説 (@usutaku_com) October 4, 2024
アイディア→サービス作成→公開までタイムアタックしたら、結果は3分でした。
所感
・無料で全部使えるのは嬉しい
・1時間触っただけではV0やCreateとの差分はわからん
・動作はスムーズ(昨日触った時は重かったけど)
・生成したコードは勿論いじれる… pic.twitter.com/AopqiQec3U
システム生成ツール bolt を使ってみました!
— 吉波拓夢 | DiningX CTO (@yoshi8__) October 3, 2024
✅ v0 や Claude ArtifactsのようにUIの生成
✅ バックエンドのコードも生成
✅ npm install や npm dev をbolt環境で実行
✅ フロントエンドをlocalhost:5173で、バックエンドをlocalhost:3000で実行し、APIのコード生成時にも参照
✅… pic.twitter.com/8oVlnWRytS
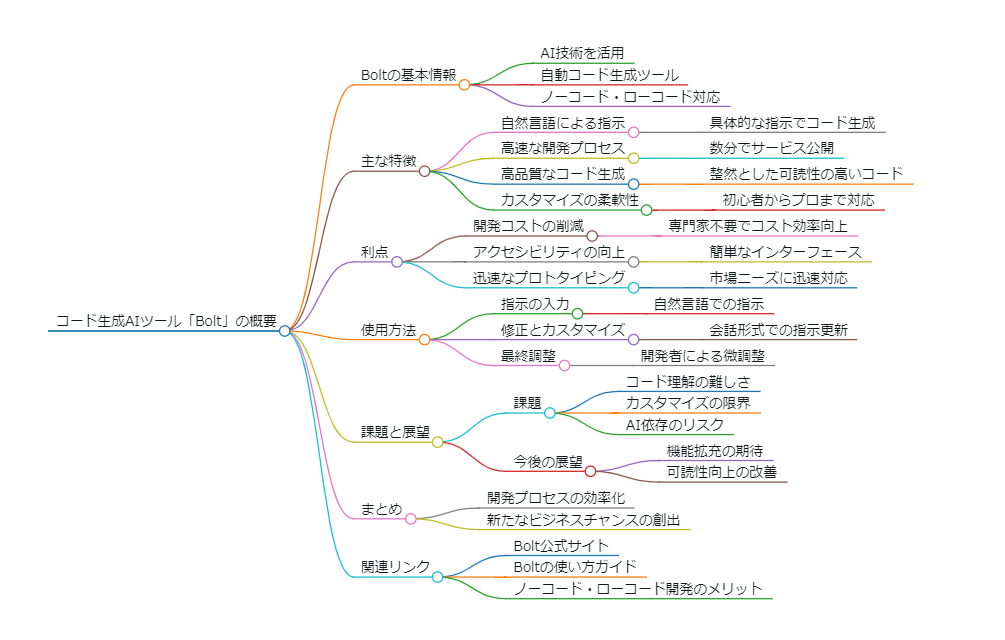
bolt AIの主な特徴
1. 自然言語による指示
boltの最大の特徴は、ユーザーが自然な言葉で指示を出すだけで、必要なコードを自動的に生成できる点です。
例えば、「ユーザー認証機能を持つウェブアプリを作成して」といった具体的な指示を入力することで、boltが瞬時に対応するコードを生成します。
2. 高速な開発プロセス
従来の開発では、アプリケーションの初期設定や機能追加に数時間から数日を要するところ、boltを使用することでわずか数分でサービスを公開できます。これにより、迅速なプロトタイピングや市場投入が可能となり、ビジネスのスピードを加速させます。
3. 高品質なコード生成
boltが生成するコードは、整然としており、可読性が高いことが特徴です。コメントが少ない場合もありますが、構造が明確であるため、必要に応じて開発者が容易に理解し、修正を加えることができます。
4. ノーコード・ローコード対応
boltはノーコードやローコードの概念を取り入れつつ、さらに高度なカスタマイズも可能です。これにより、プログラミング経験が浅いユーザーでも高度な機能を持つアプリケーションを作成できると同時に、経験豊富な開発者も柔軟に対応できます。
boltを使うメリット
1. 開発コストの削減
boltを利用することで、専門的な開発者を雇う必要がなくなり、開発コストを大幅に削減できます。また、開発時間の短縮により、プロジェクト全体のコスト効率も向上します。
2. アクセシビリティの向上
プログラミングの知識がないユーザーでも、直感的なインターフェースを通じて簡単にアプリケーションを作成できます。これにより、幅広いユーザーが自身のアイデアを形にすることが可能になります。
3. 迅速なプロトタイピング
市場のニーズに迅速に対応するためには、アイデアを迅速に試作し、フィードバックを得ることが重要です。boltはこのプロセスを支援し、短期間でプロトタイプを作成することができます。
boltの基本的な使い方
続いて、boltの使い方をステップバイステップで紹介していきます。
1.boltに会員登録する

まずは、boltに会員登録をおこないます。
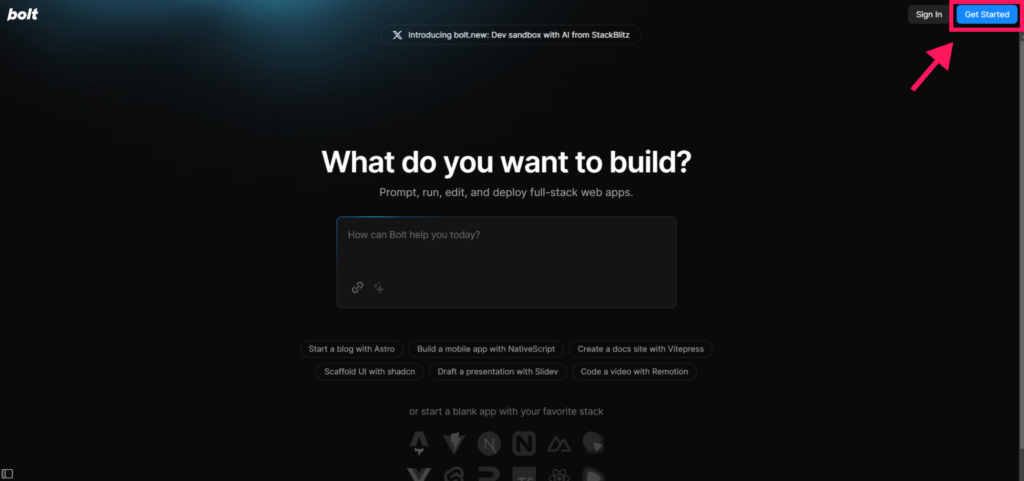
boltの公式サイトにアクセスし、右上の「Get Started」をクリックしましょう。
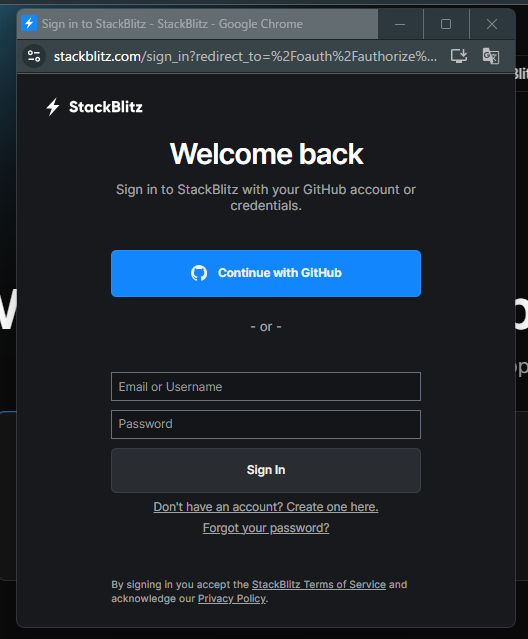
GitHubアカウントまたはメールアドレスで会員登録

画像のようなボックスが表示されるので、GitHubアカウントまたはメールアドレスで会員登録をおこないます。
これで会員登録は完了です!続いて、boltを使ったアプリ生成について見ていきましょう。
2.boltを使ってアプリを生成する
無事に会員登録が完了したら、boltを使ってアプリを生成していきましょう。今回は、
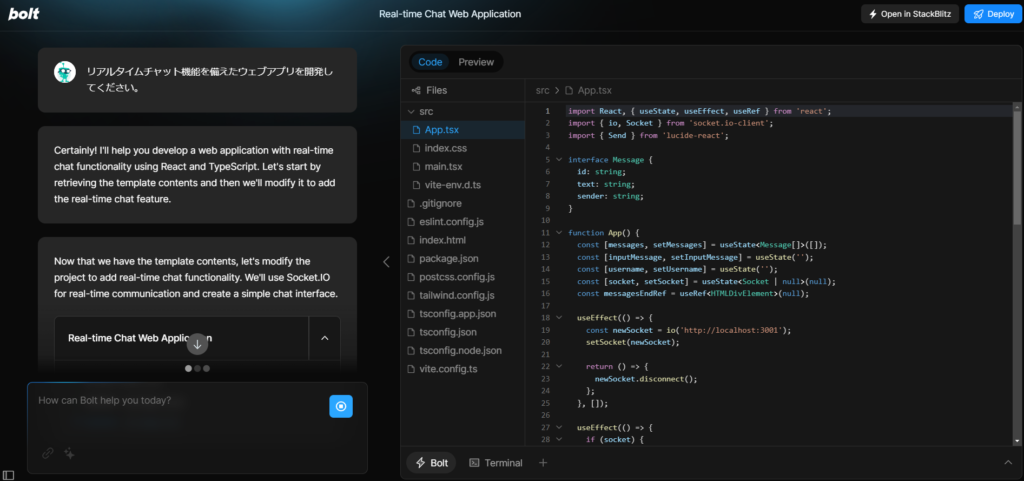
「リアルタイムチャット機能を備えたウェブアプリを開発してください。」という指示文を使ってアプリを生成してみました。

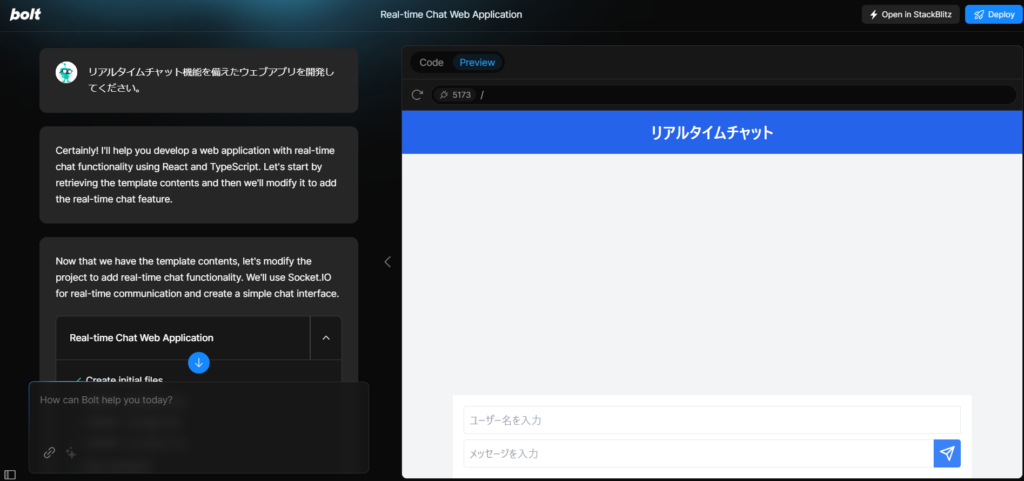
指示文を入力すると、すぐにアプリの生成がスタートします。そして少し待つと、アプリの生成が完了しました。

boltからの回答後、プレビューが表示されるまで少しタイムラグがあるので、気長に待ちましょう!
3.追加の指示を入力して、アプリを改善する
アプリが生成できたら、そのアプリが実際に使えるか試してみましょう。
私が生成したアプリでは、ユーザー名とメッセージを入力しても特に反応がありませんでした。
そこで、次のような指示文を入力して、アプリを改善していきます。
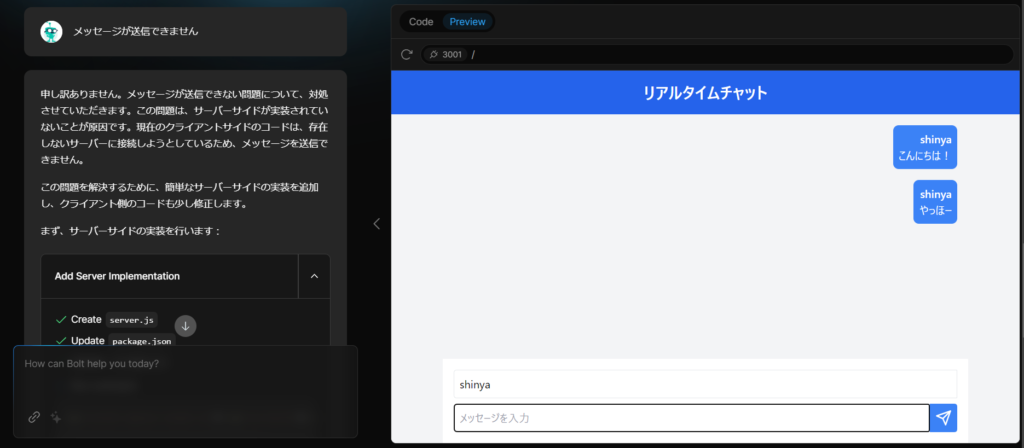
「メッセージが送信できません」すると、再びboltが動き始めて、アプリを自動的に改善してくれました。
今度は問題なく、ユーザー名とメッセージが入力できていますね。

まだ物足りないので、もう少し改善してみましょう。
今度は、以下のように指示文を入力してみました。
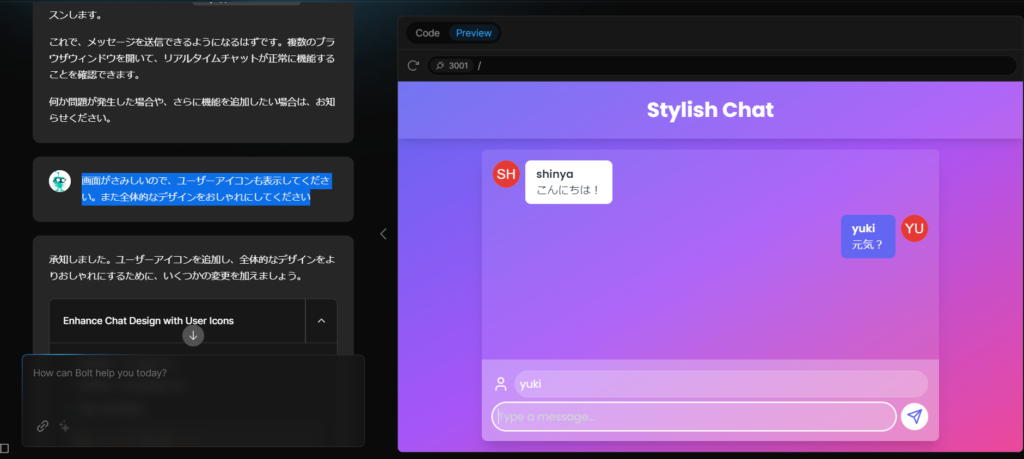
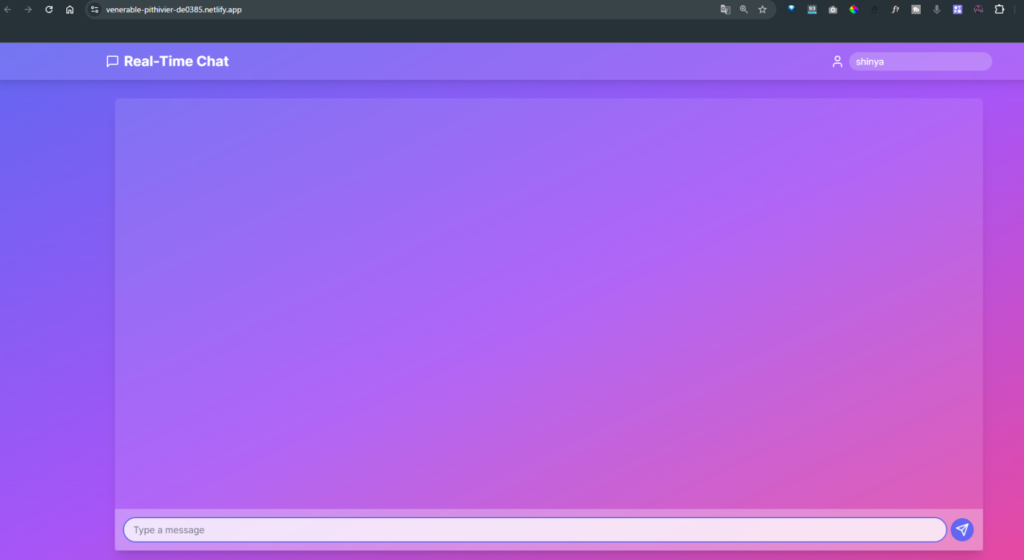
「画面がさみしいので、ユーザーアイコンも表示してください。また全体的なデザインをおしゃれにしてください」すると、グラデーションとガラス表現(グラスモーフィズム)を用いたアプリデザインにアップデートされました。
ユーザーアイコンもきちんと表示されていますね。
ユーザー名を変えると、チャットのやりとりも再現できました!

4.生成したアプリを公開する
満足できるアプリが生成できたら、次は自分のアプリを公開してみましょう。
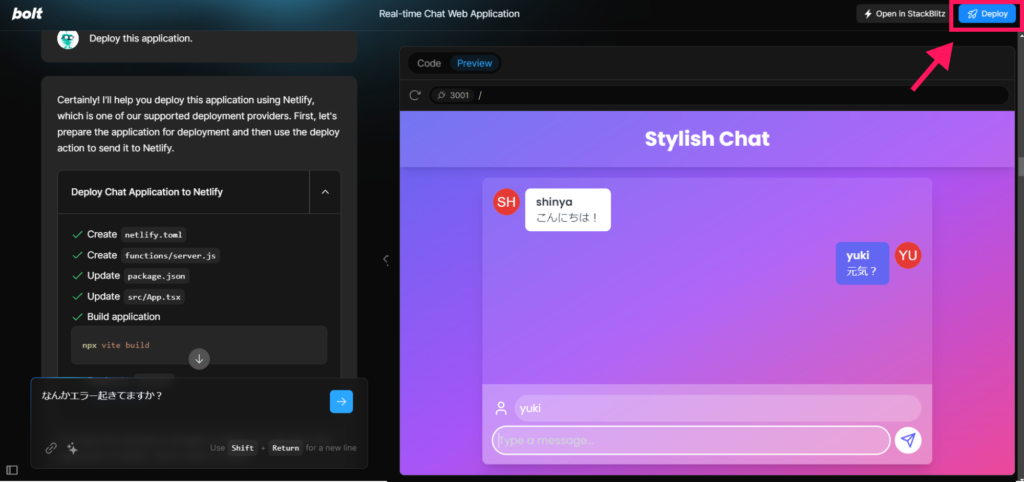
「Deploy」を選択する
アプリを公開するには、画面右上の「Deploy」を選択します。

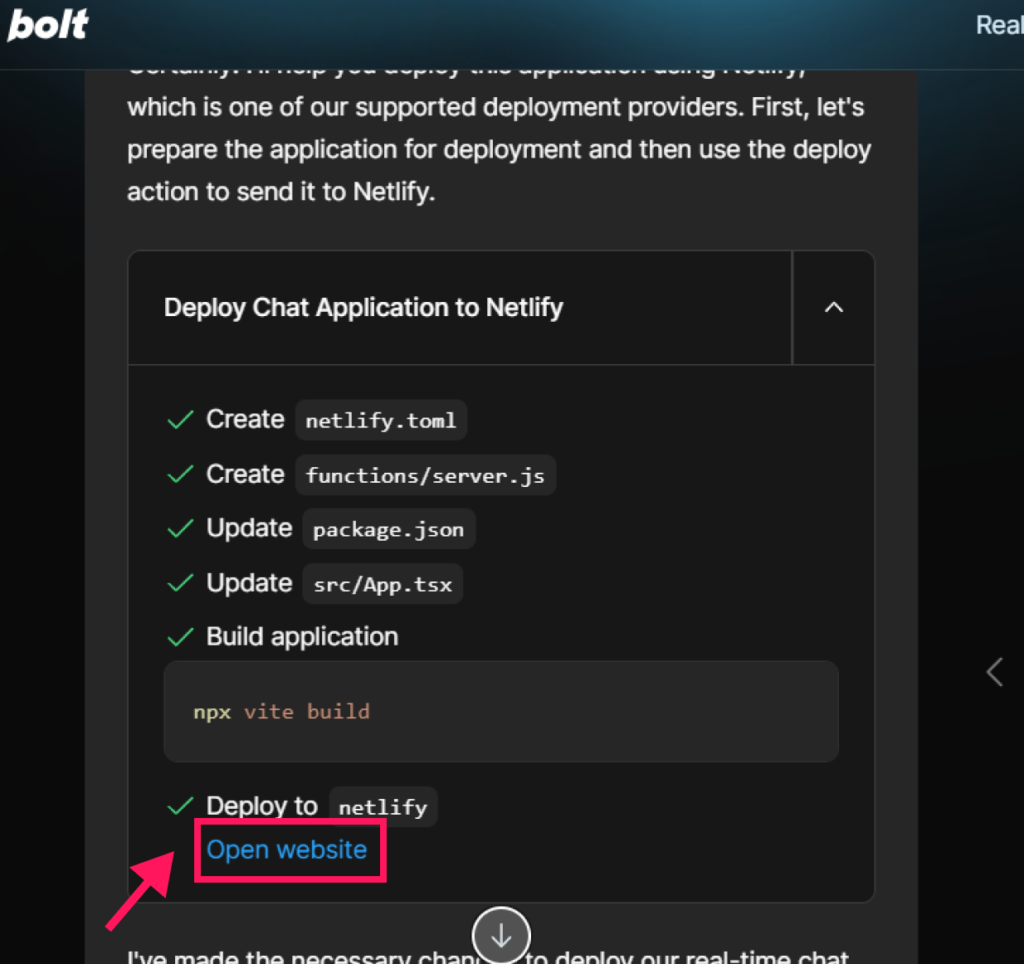
「Open website」をクリックする
少し待つと、チャット画面上に「Open website」というリンクが表示されるので、こちらをクリックします。

「Open website」をクリックすると、先ほどbolt上で生成したアプリがWebサイト上で表示されます。

生成したアプリは、「netlify」というサービス上で公開されます!
5.公開したアプリをデバッグする
生成したアプリを公開しても、ウェブサイト上で上手く動いてくれないことがあります。
そんなときは、Google Chromeの検証モードなどを用いて、エラー原因を特定してみましょう。
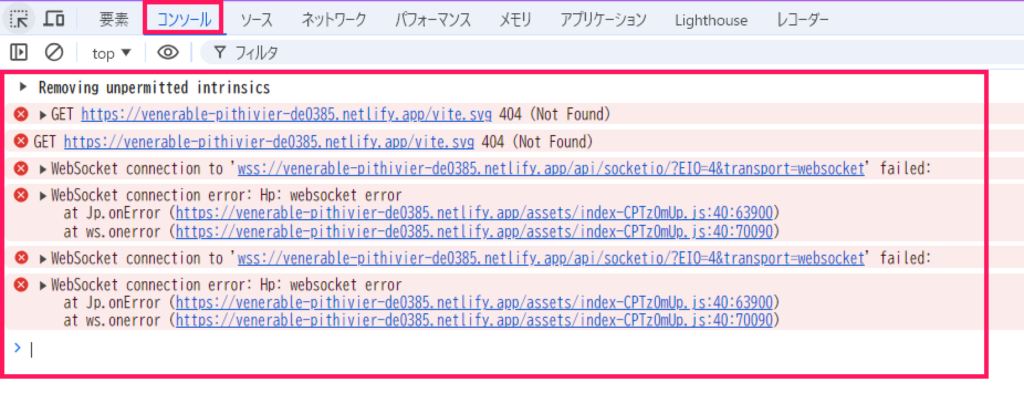
公開したアプリのWebサイト上で「Ctrl+C」を押下
公開したアプリのWebサイトにアクセスし、「Ctrl+C」を押下します。
すると、Google Chromeの場合は検証モードが表示されるので、『コンソール』タブを選択してエラー内容を表示しましょう。

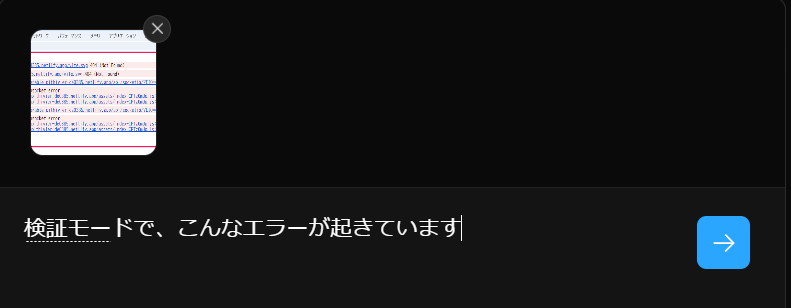
エラー内容のスクショをboltに貼り付ける
エラー内容のスクリーンショットを撮って、そのままboltに貼り付けてみましょう。
- スクリーンショットの撮り方
- Windows: Windowsキー+Shift+「S」を同時押し
- Mac: Shift+Command+「3」を同時押し

すると、boltがエラー内容を確認したうえで再度アプリを構築し直してくれます。
エラーが起きた場合は、焦らずこのように修正を何度か繰り返してみてください。
boltに入力するための指示文(プロンプト)の例
以下に、Boltに入力するための指示文(プロンプト)の例をいくつかご紹介します。
これらの指示文を参考にして、Boltを活用して効率的にプロジェクトを進めてください。
- ウェブアプリケーションの作成
- シンプルなToDoリストアプリを作成してください。
- ユーザー登録とログイン機能を持つブログプラットフォームを構築してください。
- リアルタイムチャット機能を備えたウェブアプリを開発してください。
- フロントエンド開発
- Reactを使用してレスポンシブなナビゲーションバーを作成してください。
- Vue.jsで動的なデータテーブルを実装してください。
- Angularを使ったシングルページアプリケーション(SPA)の基本構造を生成してください。
- バックエンド開発
- Node.jsとExpressを使用してRESTful APIを作成してください。
- Djangoフレームワークでブログのバックエンドを構築してください。
- Laravelを用いたeコマースサイトの基本的なAPIエンドポイントを生成してください。
- データベース設定
- MySQLでユーザー管理用のデータベーススキーマを設計してください。
- MongoDBを使用したデータモデルを作成してください。
- PostgreSQLで商品一覧を管理するテーブルを作成してください。
- デザインとUI/UX
- Bootstrapを使ってレスポンシブなランディングページをデザインしてください。
- Tailwind CSSでモダンなカードコンポーネントを作成してください。
- Figmaのデザインを基にHTMLとCSSのコードを生成してください。
- デプロイメントとホスティング
- HerokuにデプロイするためのNode.jsアプリの設定を行ってください。
- AWS S3を使用した静的ウェブサイトのホスティング設定をしてください。
- NetlifyにReactアプリをデプロイするための構成ファイルを生成してください。
- 機能追加とカスタマイズ
- 既存のToDoアプリにダークモードの切り替え機能を追加してください。
- ブログプラットフォームにコメント機能を実装してください。
- チャットアプリに画像送信機能を追加してください。
- テストとデバッグ
- Jestを使用してReactコンポーネントのユニットテストを作成してください。
- MochaとChaiを用いたNode.jsのテストスクリプトを生成してください。
- E2EテストのためにCypressの設定を行ってください。
- セキュリティ強化
- JWT認証を使用したセキュアなログインシステムを実装してください。
- CSRF対策を備えたフォーム送信機能を作成してください。
- 入力バリデーションとサニタイズを行うバックエンドロジックを追加してください。
- パフォーマンス最適化
- ウェブサイトの読み込み速度を向上させるために画像を最適化してください。
- キャッシュ戦略を導入してAPIのレスポンス時間を短縮してください。
- コードスプリッティングを使用してJavaScriptのパフォーマンスを改善してください。
boltの料金プラン
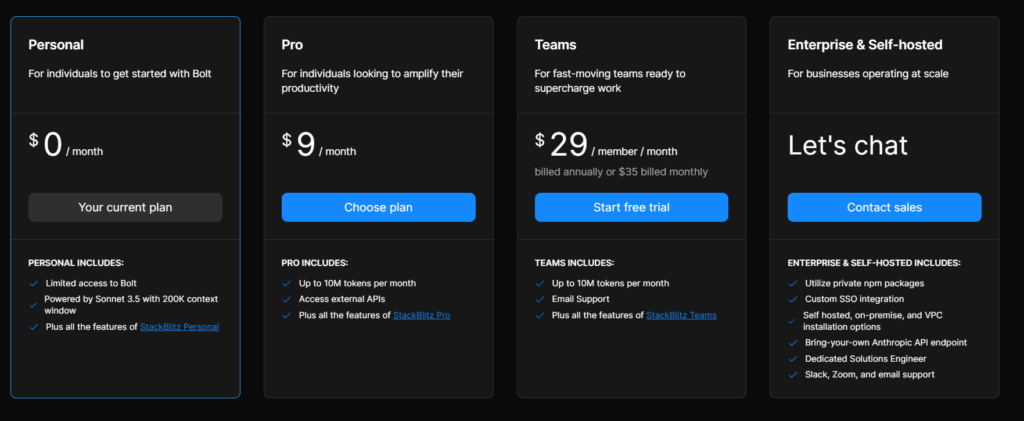
Boltには4つの料金プランがあります。各プランの特徴を見ていきましょう。
- Personal Plan:月額$0。Boltへの限定アクセス、Sonnet 3.5、200Kコンテキストウィンドウ。
- Pro Plan:月額$9。毎月最大1000万トークン、外部APIアクセス、StackBlitz Proの機能も含む。
- Teams Plan:月額$29(年間契約の場合)。最大1000万トークン、メールサポート、StackBlitz Teamsの機能も含む。
- Enterprise & Self-hosted Plan:価格は要相談。プライベートnpmパッケージの利用、カスタムSSO、専任エンジニアサポートなどが含まれる。

Boltの無料プラン
Boltには無料プランがあり、Personal Planとして提供されています。
Boltの料金比較表
| 機能 | Personal | Pro | Teams | Enterprise & Self-hosted |
|---|---|---|---|---|
| 月額料金 | $0 | $9 | $29 | 要相談 |
| トークン制限 | 制限あり | 1000万/月 | 1000万/月 | カスタマイズ可能 |
| APIアクセス | なし | あり | あり | あり |
| サポート | なし | なし | メールサポート | 専任エンジニアサポート |
以上がBoltの料金プランの概要です。詳細は公式サイトでご確認ください。
まとめ
boltは、AIを活用した革新的なコード生成ツールとして、ソフトウェア開発の新たな可能性を広げています。自然言語による指示で迅速かつ効率的にアプリケーションを作成できるため、開発コストの削減やアクセシビリティの向上に貢献します。今後の技術進化により、さらに多くの機能が追加され、より多くのユーザーにとって不可欠なツールとなることが期待されます。
boltを活用して、あなたの開発プロセスを効率化し、新たなビジネスチャンスを掴みましょう!